CHOI JAEKEUN
리액트 프로젝트 <매일 쓰는 계획표>
- 🗓️제작기간
- <2022.07.01 ~ 2022.08.01>
- XD를 이용한 기획 및 디자인 1개월 / 리액트 코딩 2주 / 최종 디자인 수정, 파이어베이스 연동 및 배포(https연결) 1주
- 😁개요
- 리액트를 학습하며 만든 프로젝트
- React, Styled-components, Redux, Firebase를 가지고 상태관리부터 서버리스 데이터베이스까지 풀스택 완성형 사이트로 제작하였다
- AWS의 S3,Route53, CloudFront를 이용해 https 배포하였다.
- (현재는 과금문제로 중단하였다.)
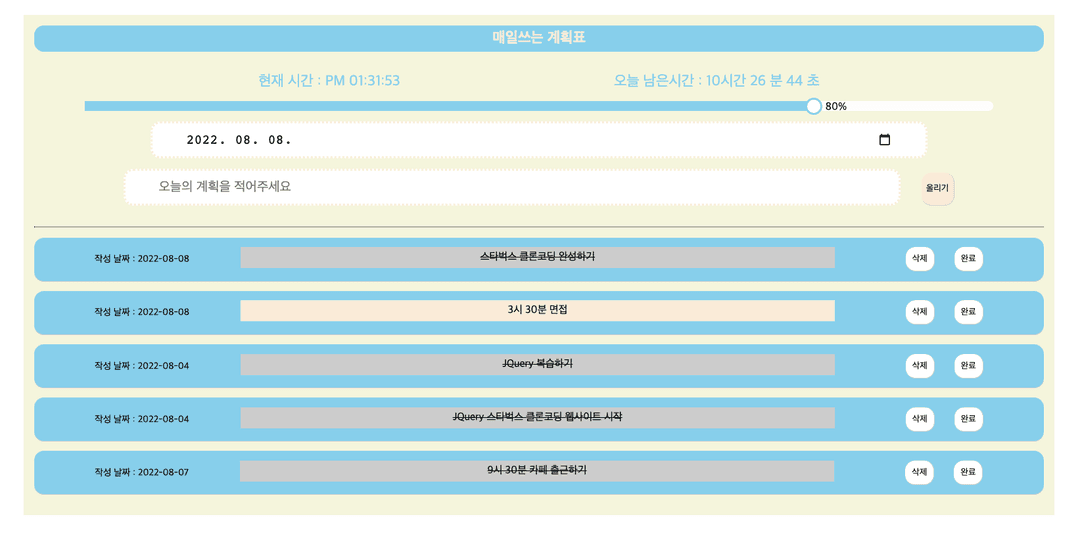
- 🛠️ 서비스 소개
- 매일 매일 계획표를 기록하고 완료될 때마다 표시해가는 '매일매일 계획표' 프로젝트프로그래스 바를 만들어 전체 목록에 몇 %을 이루었는 지 시각화 하였다firebase와 연동하여 서버리스 풀스택을 완성하였다