원티드 프리온보딩 7월 2일차
강의날짜 : 2023-07-08
SSR(Server-Side Rendering)
SSR(Server-Side Rendering)이란?
- 음식예시) 비조리포장, 조리포장
- 비조리포장 -> 집에 가져와서 만듬 : CSR(Client Side Rendering) -> 브라우저에서 만들어 보여줌
- 조리포장 -> 만들어서 갔다줌 : SSR(Server Side Rendering) -> 서버에서 만들어 보여줌
장점 : SSR은 CSR에 비해 SEO(Search Engine Optimization)에 유리
CSR
SSR(+ SSG)
SSG(Static Site Generation)이란?
- SSR은 요청이 들어왔을 때 서버 측에서 렌더링이 일어남
- SSG는 개발자가 개발을 완료하고 빌드하는 순간에 렌더링이 일어납니다. 때문에 SSG는 SSR보다 정보의 변화가 적은 사이트에 대해 적합
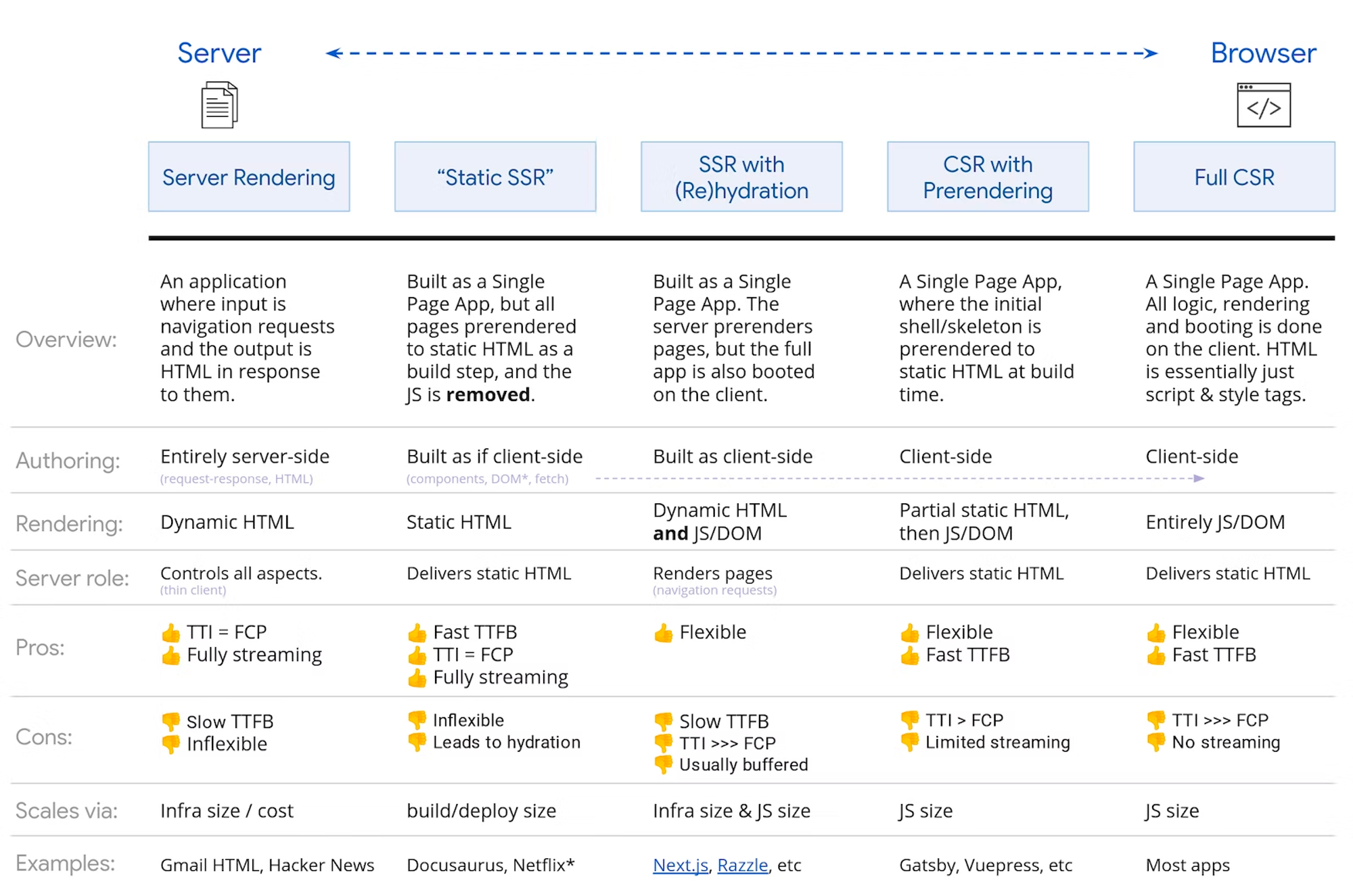
단점 : CSR과 SSR, 성능 차이가 있나요?
CSR
- 빈 화면(TTFB fast, TTI slow)
- 번들 크기가 커질 수록 두드러진다.
- 코드 스플리팅, 번들 압축, 트리 쉐이킹의 중요성
SSR
- 느린 응답(TTFB slow, TTI fast)
- 싱글 스레드 renderToString 메서드의 특징 상 최초 응답이 늦어질 수 있음
- 번들 크기가 커질 경우 TTI까지 속도가 느려저 CSR과 마찬가지 단점을 가질 수 있음
TTFB(Time to First Byte)
- 어떤 리소스를 요청하고 난 뒤, 해당 요청에 대한 첫 번째 바이트가 도착하기 까지 걸리는 시간을 의미합니다.
:: FCP(First Contentful Paint)
- 텍스트, 이미지 등 페이지가 로드되기 시작한 시점으로부터, 콘텐츠 일부가 화면에 렌더링 되기 시작한 시점의 시간을 측정합니다.
- FCP가 빠르면 사용자가 ‘콘텐츠가 로드되었음’을 인지하고 서비스를 더 빠르게 이용할 수 있습니다. 1.8초 이하면 좋은 점수입니다.
:: TTI(Time to Interactive)
- 앱이 사용자와 상호작용하기에 준비가 된 시점을 뜻합니다. 화면이 그려지는 것과는 거의 무관합니다.
- 자바스크립트 이벤트가 걸린 버튼을 눌렀을 때 해당 버튼이 제대로 이벤트 리스너에 연결된 함수를 호출하는 최초의 시점입니다.
장단점 정리
<!--  -->